Cómo crear un plugin personalizado para WordPress: Guía de desarrollo con ejemplos
Los plugins desempeñan un papel fundamental en WordPress al permitir a los propietarios de sitios web personalizar y ampliar las funcionalidades de manera rápida y sencilla. Estas piezas de software adicionales ofrecen soluciones listas para usar que agregan características y herramientas específicas sin necesidad de conocimientos avanzados de programación.
Con los plugins adecuados, los propietarios de sitios web pueden transformar su sitio en una plataforma versátil y funcional. Desde la incorporación de formularios de contacto personalizados hasta la implementación de galerías de imágenes y funciones de comercio electrónico, los plugins permiten adaptar un sitio web según las necesidades y objetivos individuales
Al aprovechar los plugins en WordPress, los propietarios de sitios web pueden ampliar las funcionalidades, mejorar la experiencia de los visitantes y optimizar el rendimiento general del sitio sin la necesidad de realizar cambios en el código principal. En resumen, los plugins brindan una solución práctica y efectiva para personalizar y enriquecer un sitio web con funcionalidades adicionales en cuestión de minutos.
Durante este post vamos a ver un ejemplo sencillo de como crear un plugin WordPress paso a paso que consistirá en añadir botones para compartir el enlace de los posts en las principales redes sociales. Después podrás adaptar este proyecto a tus necesidades para llevar a cabo tu propio plugin. Al final del post habrá un enlace para que puedas descargar el plugin que vamos a crear
¿Por qué crear un plugin con WordPress?
Al trabajar con WordPress, es recomendable evitar modificar el sistema central, ya que puede tener consecuencias no deseadas. Al actualizar a una nueva versión de WordPress, las modificaciones directas se perderán. En su lugar, es mejor crear un plugin personalizado que funcione de manera independiente y se mantenga a través de las actualizaciones. Los plugins permiten activar y desactivar fácilmente funciones adicionales desde el panel de administración.
Utilizar plugins en lugar de modificar el sistema central preserva personalizaciones y evita posibles conflictos. Es una solución flexible y segura para ampliar la funcionalidad de WordPress sin comprometer su estabilidad.
¿Que se necesita para empezar a desarrollar un plugin para WordPress?
Para crear un plugin en WordPress, necesitarás cumplir con ciertos requisitos esenciales. Aquí están los principales:
- Conocimientos de programación web: Debes tener un buen entendimiento de PHP, ya que es el lenguaje principal utilizado para programar en WordPress. Además, familiarizarte con HTML, CSS y JavaScript te permitirá personalizar la apariencia y el comportamiento de tu plugin.
- Editor de código: Es importante contar con uno que te ayude en el desarrollo del plugin. Algunos editores de código populares son Visual Studio Code, o Sublime Text, los cuales ofrecen características avanzadas como resaltado de sintaxis y autocompletado.
- Instalación de WordPress de prueba: Necesitarás una instalación de prueba, ya sea local o en un servidor y acceso a los archivos de instalación de WordPress, para probar y depurar tu plugin antes de implementarlo en un sitio web en vivo. Esto te permitirá verificar su compatibilidad y asegurarte de que funcione correctamente.
- APIs, hooks y funciones de WordPress: Es útil tener conocimiento sobre las APIs y funciones proporcionadas por WordPress. Esto te permitirá interactuar con la base de datos, acceder a los datos del sitio y aprovechar las funcionalidades del núcleo de WordPress en tu plugin.También te asegurará más seguridad y mejores prácticas que un código propio. Puedes consultar toda esta información en el Codex de WordPress.
Primeros pasos para desarrollar un plugin para WordPress
Ya tenemos todo lo necesario para empezar a desarrollar nuestro plugin asi que no perdamos más tiempo y empecemos:
Crea una carpeta para tu plugin:
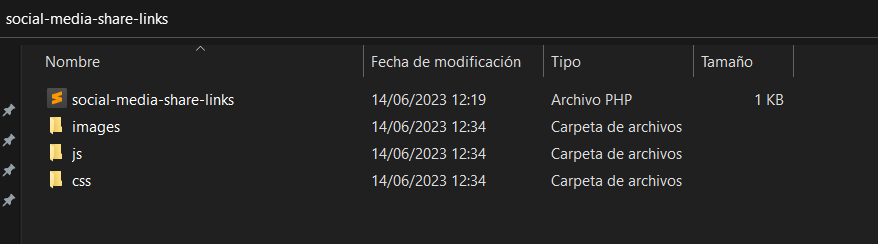
En el directorio de plugins de tu instalación de WordPress (/wp-content/plugins), crea una carpeta con un nombre descriptivo para tu plugin. Esta carpeta será el contenedor principal de todos los archivos relacionados con tu plugin. En nuestro caso la carpeta del plugin será “social-media-share-links”
Crea el archivo principal del plugin:
Dentro de la carpeta que creaste, crea un archivo principal para tu plugin. Este archivo PHP debe tener el mismo nombre que la carpeta del plugin, como «nombre-del-plugin.php». Aquí es donde definirás los detalles básicos del plugin y se establecerá su punto de entrada.
Agrega la cabecera del plugin:
En el archivo principal, utiliza los comentarios de WordPress para agregar la cabecera del plugin. Esta cabecera incluye información como el nombre del plugin, la versión, el autor, la URL del sitio web y una breve descripción. Asegúrate de proporcionar información precisa y relevante para tu plugin. A continuación un ejemplo de cómo sería en el plugin de compartir en redes sociales que queremos desarrollar:
/*
Plugin Name: Social media share links
Plugin URI: https://miweb.com/plugin/social-media-sharing-links/
Description: Plugin para añadir botones de compartir en las principales redes sociales.
Version: 1.0
Author: Angel Tardío
Author URI: https://miweb.com/
License: GPLv2 o posterior
*/
// Aquí empieza el código del plugin
En el código de ejemplo, hemos rellenado los datos de la cabecera con los datos del plugin que vamos a desarrollar, no olvidéis rellenar con los valores correspondientes para tu plugin. Las urls del autor y del plugin deberían servir para encontrar información sobre los correspondientes.
Una vez hecho esto ya deberíamos poder ver nuestro plugin en el menú de plugins de WordPress aunque aún no tendrá funcionalidades puesto que no hemos creado ninguna función ni menú para el mismo.
Estructura de archivos y carpetas
Ahora toca crear la estructura de archivos que nuestro plugin necesita para tener una estructura organizada y fácil de entender. No es obligatorio hacerlo pero sí necesario y conveniente.
La estructura de archivos y carpetas en un plugin de WordPress es esencial para mantener un desarrollo organizado, un mantenimiento más fácil y garantizar la escalabilidad del proyecto. Mantener una estructura clara y descriptiva facilita el desarrollo y evita confusiones. A continuación, explicamos cómo puedes organizar tus archivos y carpetas de manera efectiva.
Organización interna
Dentro de la carpeta principal, se pueden crear subcarpetas para organizar los archivos de manera lógica y ordenada. Por ejemplo, puedes tener una subcarpeta para los estilos CSS, otra para los scripts JavaScript y otra para las imágenes utilizadas por el plugin.
Para nuestro plugin vamos a crear una carpeta con los estilos CSS donde crearemos el archivo “style.css”, otra para los archivos JS con el archivo “script.js” y otra que contendrá las imágenes y/o iconos para los botones de compartir en redes sociales.
Nuestra estructura de carpetas por el momento quedará así:

Otras carpetas y archivos
Además de la carpeta principal y el archivo principal, puedes crear otras carpetas y archivos según las necesidades de tu plugin. Por ejemplo, podrías tener una carpeta para almacenar plantillas de páginas personalizadas, una para almacenar archivos de idioma o una para almacenar librerías externas utilizadas por el plugin.
La importancia de la estructura organizada
Mantener una estructura de archivos y carpetas organizada es fundamental para facilitar el mantenimiento del plugin a lo largo del tiempo. Una estructura clara permite encontrar rápidamente los archivos necesarios y comprender la lógica de funcionamiento del plugin. Además, una estructura descriptiva ayuda a otros desarrolladores a colaborar en el proyecto y mejora la escalabilidad del mismo.
En resumen, es fundamental establecer una estructura de archivos y carpetas clara y organizada en un plugin de WordPress. Esto mejora el mantenimiento, facilita la colaboración y asegura la escalabilidad del proyecto. Al mantener una estructura organizada, podrás desarrollar y mantener tu plugin de manera más eficiente y efectiva.
Utilización de hooks y funciones en WordPress
En WordPress, los hooks son una forma de personalizar y extender la funcionalidad del sistema. Puedes pensar en ellos como eventos que ocurren en momentos específicos durante la ejecución del código de WordPress. Estos eventos te permiten «enganchar» tu propio código para que se ejecute en respuesta a un evento particular.
Hay dos tipos principales de hooks en WordPress:
De acción
Los hooks de acción son como señales que se activan en puntos clave del código de WordPress. Puedes imaginarlos como una invitación a unirse a un evento. Cuando se activa un hook de acción, WordPress busca todas las funciones o fragmentos de código asociados a ese hook y los ejecuta. Esto te brinda la oportunidad de agregar tu propio código personalizado y realizar acciones específicas en ese momento.
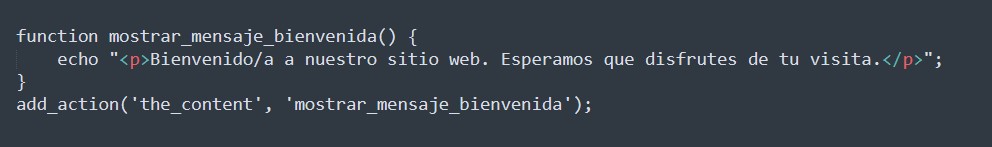
Un ejemplo de hook de acción sería:

Este hook espera a que ocurra el evento ‘the_content’ que es el evento o acción que salta cuando al cargar la web se genera el contenido del post que el usuario está viendo en la web y cuando el evento o acción ocurra ejecutará la función mostrar_mensaje_bienvenida() que añade un párrafo dando la bienvenida al visitante.
De filtro
Por otro lado, los hooks de filtro permiten modificar los datos antes de que se muestren en pantalla o antes de que se guarden en la base de datos. Los hooks de filtro son como filtros a través de los cuales puedes pasar los datos y hacer cambios en ellos antes de que sean utilizados por WordPress. Puedes utilizar los hooks de filtro para alterar el contenido de un post, modificar el título de una página o ajustar los resultados de una consulta.
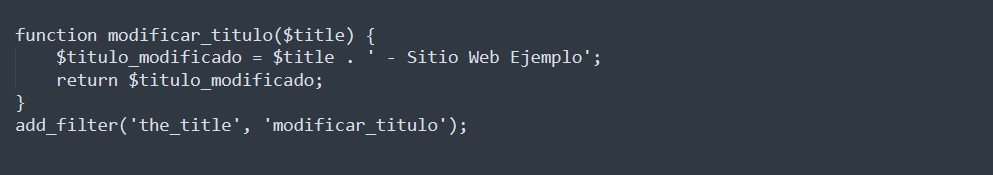
A continuación un ejemplo:

Este hook de filtro hace que cuando el evento ‘the_title’ ocurre ejecuta la función modificar_titulo($title) que como se puede apreciar lleva un parámetro con el contenido del título para modificarlo y devolver el nuevo valor. En este caso lo que hacemos es crear una cadena de texto con el título añadiendo “ – Sitio Web Ejemplo” y devolviendo la cadena nueva para que esta pueda mostrarse en la web.
En el Codex de WordPress podréis encontrar la lista de hooks de wordpress. Algunos plugins también tienen sus propios hooks, incluso podemos crear los nuestros mediante las funciones do_action() y apply_filters().
Una vez nos hayamos familiarizado con todo esto ya podemos empezar a desarrollar nuestro plugin.
Desarrollo del plugin
Si habéis llegado hasta aquí ya tendréis la información necesaria para llevar a cabo nuestro plugin para crear enlaces o botones de compartir en RRSS en todos los posts o a través de un shortcode. Como ya hemos dicho, con práctica y los conocimientos necesarios podemos ajustar este proyecto a nuestras necesidades para crear un plugin .
Nuestro objetivo con éste plugin va a ser añadir en todas las entradas los botones de compartir en redes y que además podamos añadirlo a cualquier página o plantilla a través de un shortcode. También queremos que el plugin tenga una página de configuración con el que podamos seleccionar qué botones de compartir deben aparecer y que también nos muestre el shortcode para que podamos incrustarlo donde queramos. Los botones de compartir serán de las redes Facebook, Twitter, Linkedin, Pinterest y Whatsapp. Dicho todo esto empezamos:
Vamos a editar el archivo principal del plugin “social-media-share-links.php” donde hemos incluido las cabeceras en la sección de “Primeros pasos para desarrollar un plugin para WordPress”.
Una vez tengamos el archivo abierto con nuestro editor de código favorito lo que vamos a hacer es crear una función para crear el menú de configuración del plugin que se añadirá al menú admin de wordpress a través de un hook de acción como de los que hablabamos antes en la anterior sección de “Utilización de hooks y funciones en WordPress” y también crearemos una función para renderizar la página de configuración donde seleccionaremos las los botones de redes que queremos mostrar y podremos acceder al shortcode.
function smsl_add_config_menu(){
add_menu_page('Social Media Share Links', 'SMSL', 'manage_options', 'social-media-share-settings', 'smsl_config_page', plugins_url('/images/icon.png', __FILE__));
}
add_action('admin_menu', 'smsl_add_config_menu');
Esta función que hemos creado ejecuta la función de WordPress add_menu_page() con los parámetros necesarios para vuestro plugin y después add_action() para que cuando se active el hook ‘admin_menu’ se ejecute la función smsl_add_config_menu() que añade la opción al menú.
Lo que hace cada parámetro en add_menu_page() lo podéis consultar en la documentación de WordPress aunque aquí daremos una explicación breve de ellos para nuestro caso en orden:
- page_title: aquí pondremos el nombre del plugin en nuestro caso porque será la página principal del mismo: “Social Media Share Links”
- menu_title: pondremos el nombre que se mostrará en el menú admin, usaremos las siglas del plugin SMSL pero podemos poner lo que queramos.
- capability: aquí se asigna el nivel de capacidad del usuario según su tipo de rol necesario para ver el menú de configuración en el escritorio. Nosotros usaremos ‘manage_options’ para que solo un usuario tipo “Admin” o “Superadmin” puedan acceder a cambiar la configuración. Si necesitáramos que otros tipos de usuario puedan configurar el plugin, aquí está la lista de capacidades por rol de usuario para que uséis la que más se adapte a vuestras necesidades.
- menu_slug: en este parámetro se asigna el slug de la página de configuración. Nosotros pondremos ‘’social-media-share-settings” por lo que la url que se mostrará cuando estemos en la página de configuración sería algo como ‘https://tuweb.com/wp-admin/admin.php?page=social-media-share-settings’
- callback: aquí pondremos el nombre de la función que renderiza la página de configuración que crearemos en el siguiente paso que llamaremos ‘smsl_config_page’.
- icon_url: éste parámetro sirve para asignar la url de la imagen o icono que aparecerá en el menú admin para el plugin, el valor del parámetro será “dashicons-format-chat” que es un icono de dashicons incluidos en wordpress pero también se puede poner un enlace a una imagen o icono.
- position: éste último parámetro sirve para indicar la posición en la que queremos que aparezca el plugin en el menú, nosotros en éste caso hemos prescindido de él pero podéis poner un número entero que se adapte a las necesidades de vuestro plugin.
Ya tenemos nuestro plugin añadido al menú de admin para configurarlo pero aún no hemos desarrollado la página de configuración, cosa que haremos ahora. En el paso anterior en la función add_menu_page en el parámetro 5 hemos asignado la función smsl_config_page para que renderice el menú, por tanto vamos a crearla ahora, la página de configuración principalmente tendrá un formulario con una checkbox por cada red social que enviará las opciones seleccionadas para que se guarden en la base de datos y el plugin después pueda acceder a ellas y saber que botones debe mostrar.
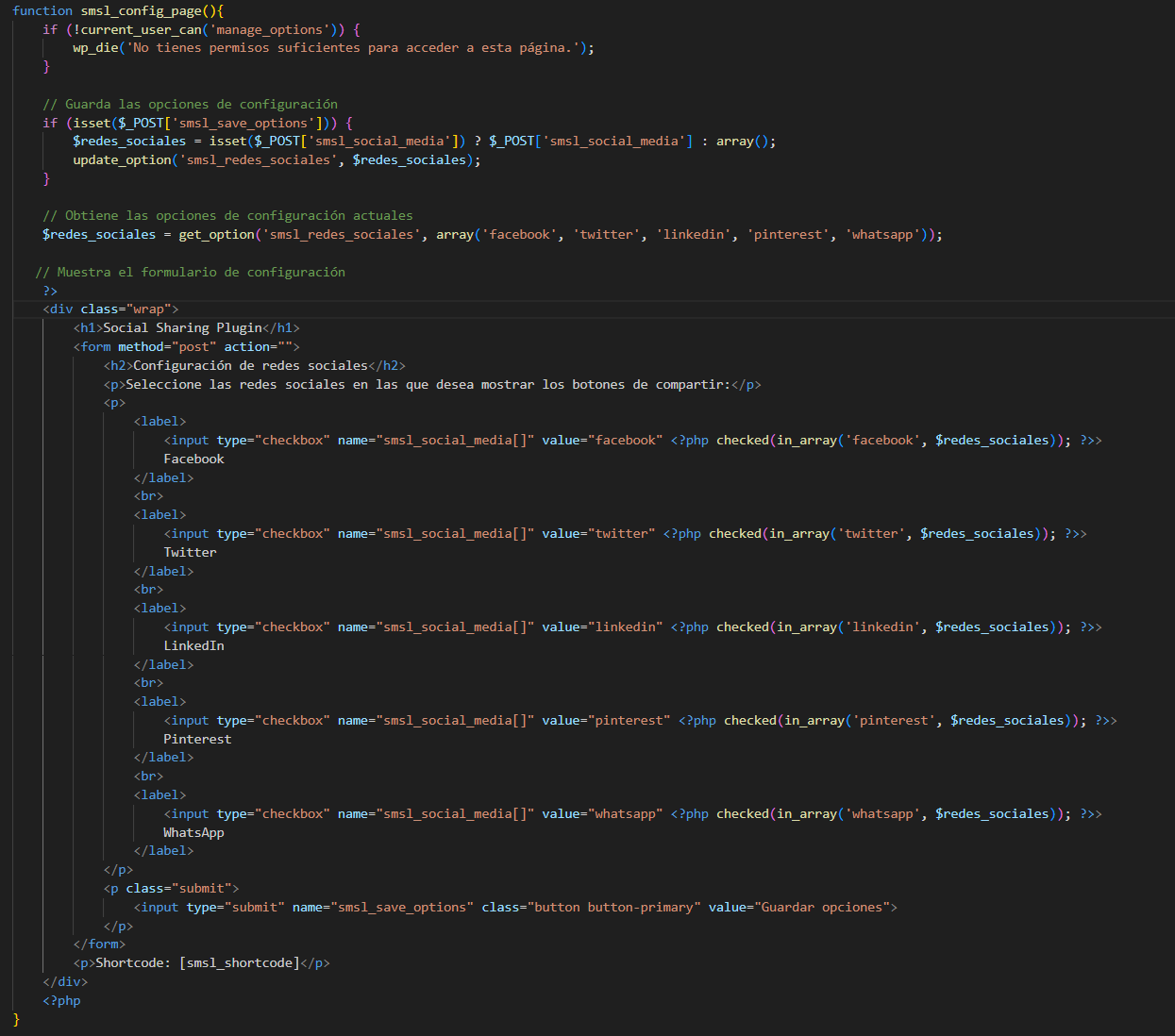
La función en cuestión:

Primero vamos a añadir un if a todo el código de la función que hace que si por alguna razón un usuario sin las capacidades necesarias intenta acceder a la url de la página de configuración, WordPress interrumpa la ejecución y le pase al usuario el mensaje de que no tiene los permisos necesarios.
Nuestro formulario tendrá un checkbox por red social cuyo name será ‘smsl_social_media[]’ en todas las opciones y cuyo value será el nombre de la red social en cuestión en minúscula, al botón de submit le pondremos el name ‘smsl_save_options’ y de value ‘Guardar opciones’.
Al pulsar guardar las opciones del formulario se enviarán a la misma página por lo que como podéis ver en la función deberemos añadir encima del formulario el código necesario que detecte si se reciben datos del formulario para que los guarde y para que las opciones ya guardadas si existen aparezcan marcadas o no al cargar la página mostrando la configuración actual.
Para ello comprobaremos si existe $_POST[‘smsl_save_options’] para asegurarnos que los datos han llegado desde el formulario pulsando el botón de guardar y asignaremos el array $_POST[‘smsl_social_media’] dentro de la variable $redes_sociales para guardarlo en la base de datos con la función update_options() cuyos primer parámetro es el nombre de la opción para que se pueda reconocer y el segundo el valor de la misma que es el array con las opciones seleccionadas.
Después usaremos get_option() para obtener la configuración guardada que usaremos en cada checkbox del formulario para comprobar si está está guardada o no mediante la función checked() de WordPress. Si la opción no está guardada o no existe el valor que se usará es el del segundo parámetro de get_option() que es todas las redes seleccionadas por defecto.
Al final de la función hemos añadido un párrafo con el shortcode que más tarde crearemos para que el usuario que utilice el plugin lo tenga a mano y pueda mostrar los botones donde quiera.
Creamos el componente con los botones, el shortcode y lo incluimos en el entorno WordPress
Ya estamos apunto de haber terminado nuestro plugin funcional para WordPress. En este paso al fin crearemos los mencionados botones de compartir en RRSS, usaremos los hooks correspondientes para que aparezcan siempre al final del contenido de las entradas y crearemos un shortcode.
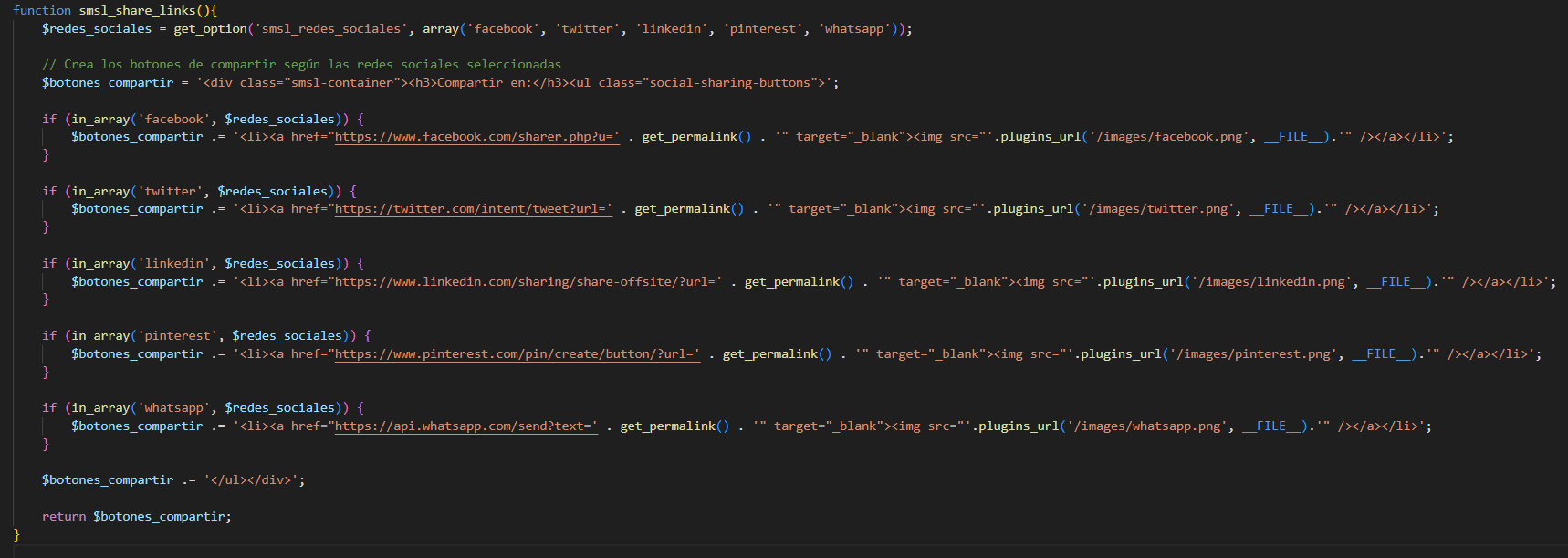
Primero vamos a crear la función smsl_share_links() que renderiza en HTML los botones correspondientes a la configuración de nuestro plugin:

Esta función lo primero que hace es crear la variable $redes_sociales y asignarle el valor que devuelve la función get_option() para obtener la opción ‘smsl_redes_sociales’, que guarda el formulario de configuración con la información de qué botones debe mostrar, de la misma forma de la que lo obtuvimos en la página de configuración para mostrar que opciones estaban escogidas, y también en el segundo parámetro incluimos el array con todas las opciones para que si no existe la opción en la BBDD de WordPress de serie muestre todos los botones.
Vamos a crear la variable $botones_compartir y le asignamos los elementos HTML de apertura de las etiquetas contenedoras de los botones que en nuestro caso será un div para el componente, un <h3> para el texto “Compartir en:” y un <ul> para incluir el icono de la red social con su enlace correspondiente en cada elemento <li> de la lista.
Después vamos a usar un if por cada red social que compruebe si en el array $redes_sociales se encuentra el nombre en minúscula de la red social correspondiente, y si es el caso concatenamos en $botones_compartir un elemento <li> con “.=” que dentro incluya el enlace de compartir de cada red social con el permalink de la página donde está el botón como parámetro. Los enlaces de compartir las redes sociales tienen cada una su url propia en el cual podemos incluir lo que queramos compartir como parámetro como podéis ver en la función. Una vez tengamos todos los if de los botones concatenamos en $botones_compartir las etiquetas de cierre de los contenedores </ul> y </div> y retornamos el valor de $botones_compartir con return.
El siguiente paso será añadir el shortcode añadiendo la función add_shortcode a nuestro código, cuyo primer parámetro será el nombre que tendrá el shortcode que será ‘smsl_shortcode’ y su segundo parámetro el nombre de la función que ejecuta el shortcode, es decir, la función que acabamos de crear anteriormente que se llama ‘smsl_share_links’. Quedaría una línea de código tal que así:
add_shortcode('smsl_shortcode', 'smsl_share_links');
Para que el plugin cumpla con los requisitos que mencionamos anteriormente falta la función para que los botones de compartir aparezcan al final del contenido de las entradas por lo que crearemos la función smsl_add_share_links_after_post y añadiremos el hook de filtro ‘the_content’ que llamará a nuestra función que añadirá los botones al contenido y lo retornará:
function smsl_add_share_links_after_post($content){
if(is_single()) { // Verifica si estás en una página de post individual
$share_links = smsl_share_links();
$content .= $share_links;
}
return $content;
}
add_filter('the_content', 'smsl_add_share_links_after_post');
Nuestra función comprobará si la página es una entrada con is_single() y si es así ejecutará la función smsl_share_links() y añadirá su resultado tras concatenarlo con el contenido del post.
Después de esto ya tendremos nuestro plugin funcional, pero faltaría todavía algo muy importante, los archivos css y js con los estilos y scripts del plugin.
Archivos CSS y Javascript del plugin
Por último vamos a incluir los CSS y JS a nuestro plugin, para ello vamos a crear los archivos js y css correspondientes y guardarlos en las carpetas css y js respectivamente y llamarlos mediante la función y el hook correspondiente como se muestra a continuación:
// Añade el archivo CSS al frontend
function smsl_enqueue_styles() {
wp_enqueue_style('smsl-styles', plugins_url('css/styles.css', __FILE__));
}
// Registra el hook para añadir los estilos en el frontend
add_action('wp_enqueue_scripts', 'smsl_enqueue_styles');
En el caso de nuestro plugin la hoja de estilos css para nuestros botones sociales sería algo asi:
function smsl_enqueue_scripts() {
// Añade el archivo script.js
wp_enqueue_script('smsl-script', plugin_dir_url(__FILE__) . 'js/script.js', array('jquery'), '1.0', true);
}
// Registra el hook para añadir los scripts en el frontend
add_action('wp_enqueue_scripts', 'smsl_enqueue_scripts');
En él código mostrado hemos creado una función para incluir los estilos mediante wp_enqueue_style donde indicaremos el nombre que tendrá la hoja de estilos de cara a WordPress y la ruta donde estará ubicado el archivo. La función para incluir los estilos la “enganchamos” mediante el hook ‘wp_enqueue_scripts’.
Para el caso de los js el proceso es casi el mismo, creamos una función para encolar los scripts en el que ejecutamos la función wp_enqueue_scripts() donde indicamos el nombre del script y la ubicación del archivo y usamos un hook para incluirlo en el ecosistema de la web.
Para el caso de los js el proceso es casi el mismo, creamos una función para encolar los scripts en el que ejecutamos la función wp_enqueue_scripts() donde indicamos el nombre del script y la ubicación del archivo y usamos un hook para incluirlo en el ecosistema de la web.
Resultado final, empaquetado, implementación del plugin y descarga del ejemplo
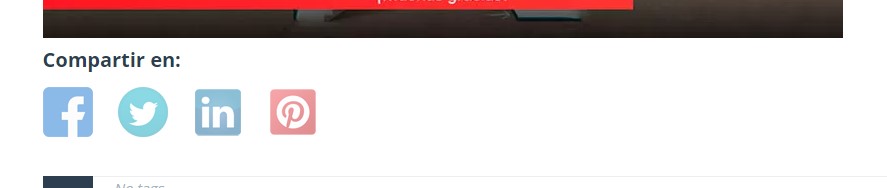
Si hemos seguido todos los pasos para crear nuestro plugin “Social media share links” ya tendremos nuestro plugin listo y funcionando que mostrará los botones de compartir al final de los posts o donde incluyamos el shortcode, como podemos ver en la siguiente imagen:

Ahora sólo faltaría encapsular el plugin en un archivo .zip para poder instalarlo de forma manual en cualquier WordPress. El zip simplemente debe llevar la carpeta principal social-media-share-links y llamarse de la misma manera pero acabado en .zip como suele ser común en éste tipo de archivos.
Si aún así hay algo que no haya salido bien al desarrollar el plugin o necesitas una copia del proyecto completo, puedes descargarlo a continuación:
A través de una planificación adecuada, una estructura organizada, el uso de hooks y funciones, y la configuración de un entorno de desarrollo adecuado, puedes desarrollar plugins que se integren sin problemas en tu instalación de WordPress.
Los plugins son una excelente manera de agregar características específicas a tu sitio sin modificar directamente el código principal de WordPress. Al seguir las mejores prácticas y mantener una estructura de archivos clara, puedes garantizar un mantenimiento sencillo y una mayor escalabilidad de tu plugin. ¡Así que no dudes en adentrarte en el mundo de la creación de plugins y lleva tu sitio de WordPress al siguiente nivel!


