After Effects, Bodymovin y Lottie
Muchas veces a la hora de desarrollar una herramienta, o una plataforma, tenemos que implementar algunos elementos animados como iconos, escenas de carga y otros visuales. Lo normal es recurrir a archivos GIF, algunos incluso van un paso más allá y aprovechan secuencias de archivos PNG. Pero lo normal y corriente no es algo que nos caracterice, así que hoy vamos a ver la mejor manera de desarrollar elementos animados de este tipo.
![]()
Qué es Lottie
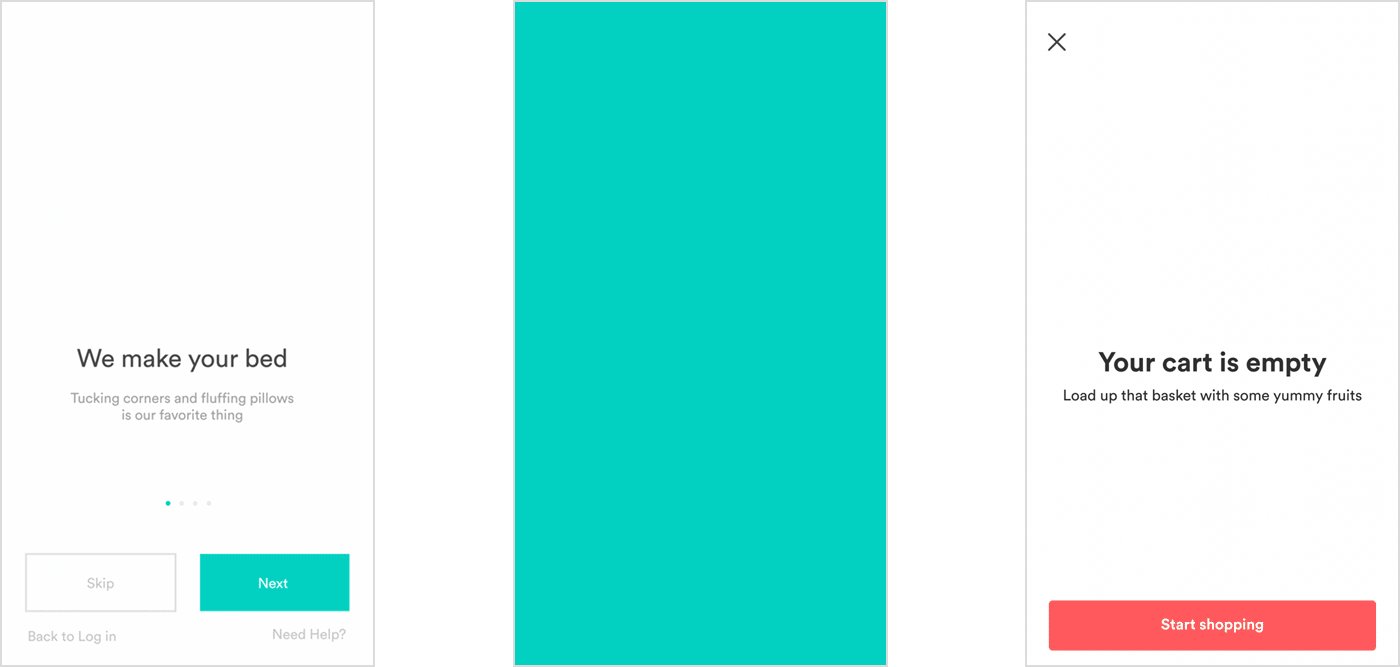
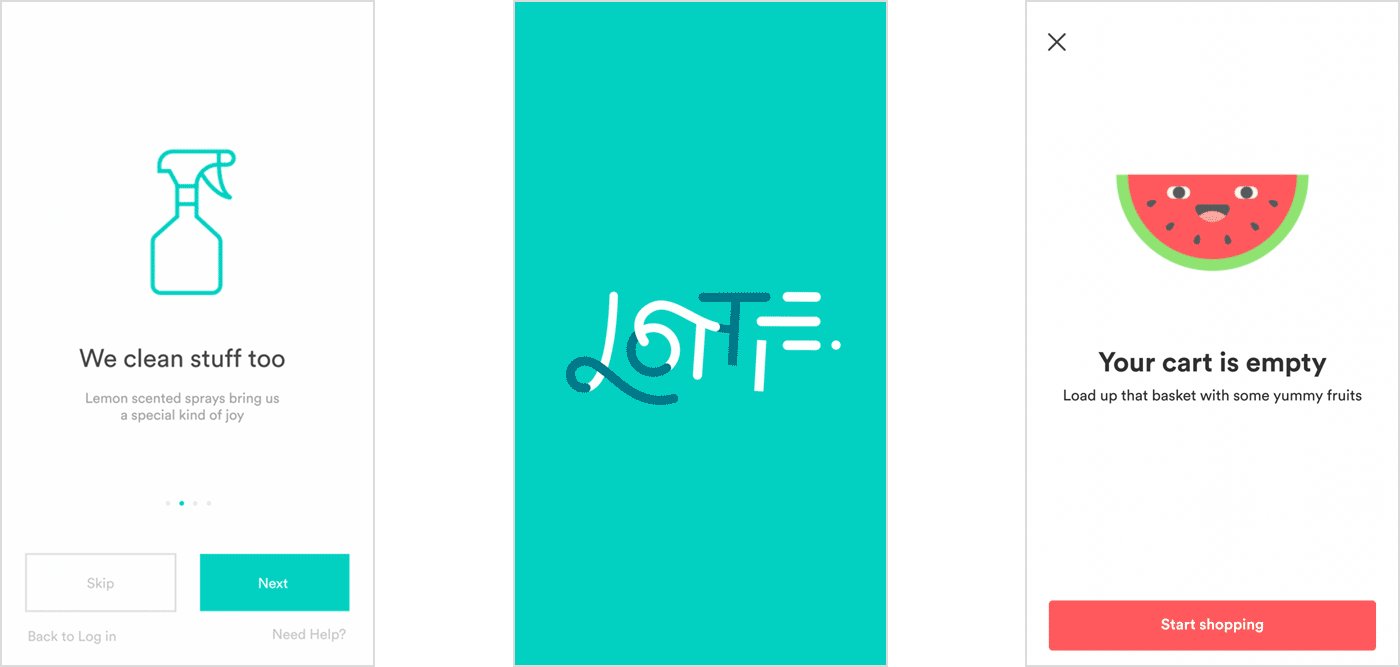
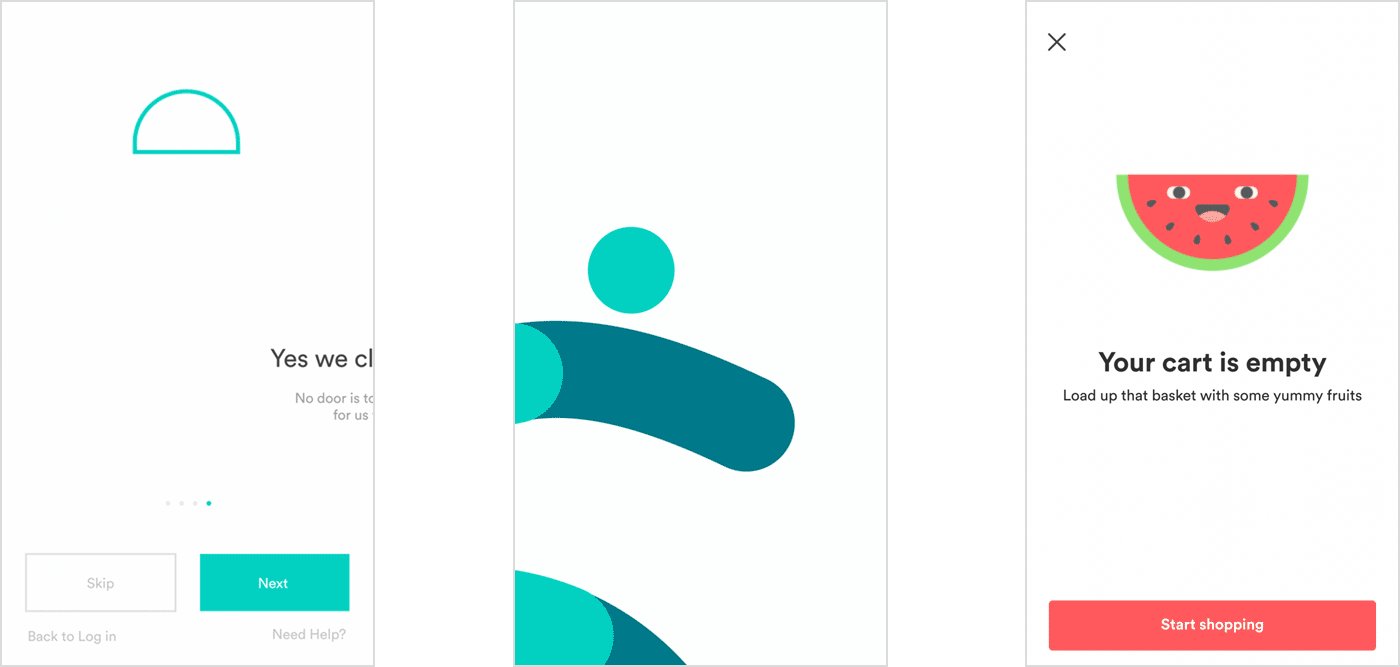
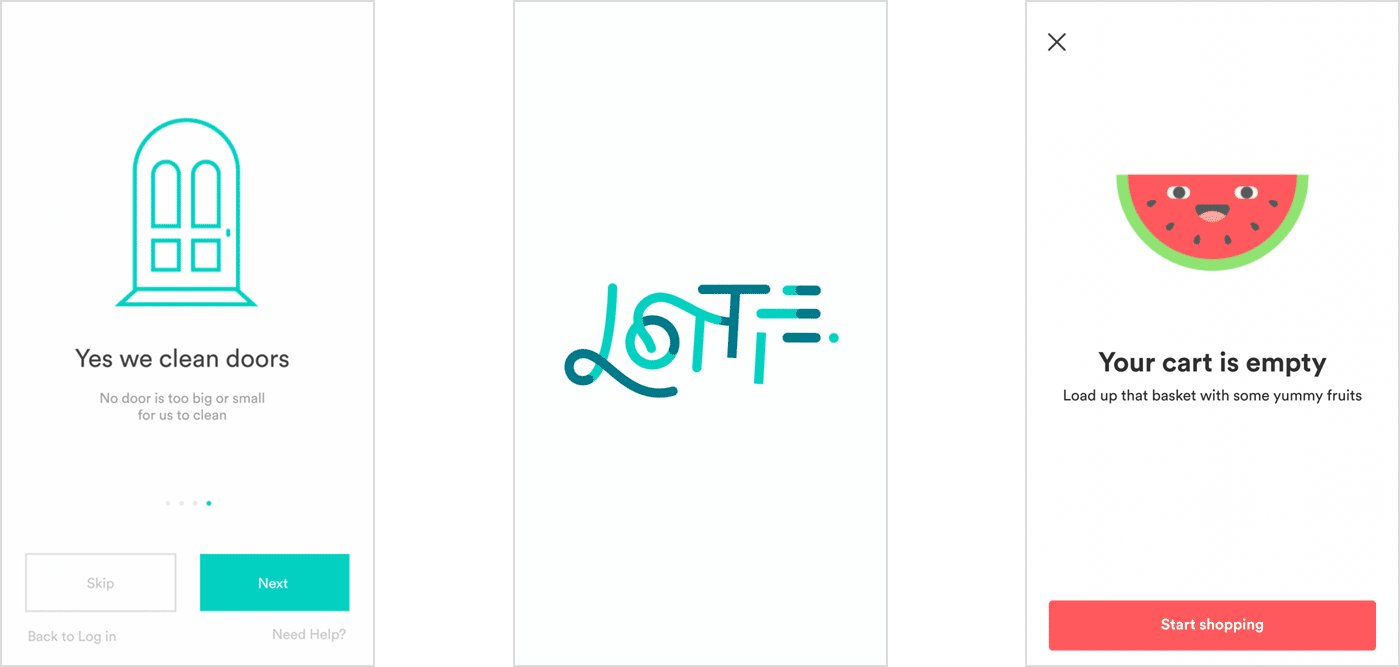
Lottie es un formato de archivo de animación vectorial. En 2015 Hernan Torrisi lanzó Bodymovin, un plugin para After Effects que traduce animaciones vectoriales en código JSON para así ejecutarlas en tiempo real. Dos años más tarde, en Airbnb vieron el potencial de Bodymovin y crearon una biblioteca para representar los archivos JSON que fuera compatible con iOS y Android. A este tipo de archivos los llamaron Lottie en honor a Charlotte «Lotte» Reiniger, una cineasta alemana famosa por sus películas de animación con siluetas.
Las animaciones Lottie son archivos muy ligeros, una alternativa a los APNG, GIF o MP4. Siendo vectoriales mantienen su calidad independientemente de la resolución de la pantalla donde los estemos visualizando, además de aumentarse y reducirse sin pixelación.
Al estar basado en código la compatibilidad multiplataforma de Lottie es una ventaja para los desarrolladores. Se pueden utilizar animaciones Lottie en iOS, Android, web y React Native sin modificaciones. Además los elementos de la animación están expuestos para que se puedan manipular de forma interactiva.
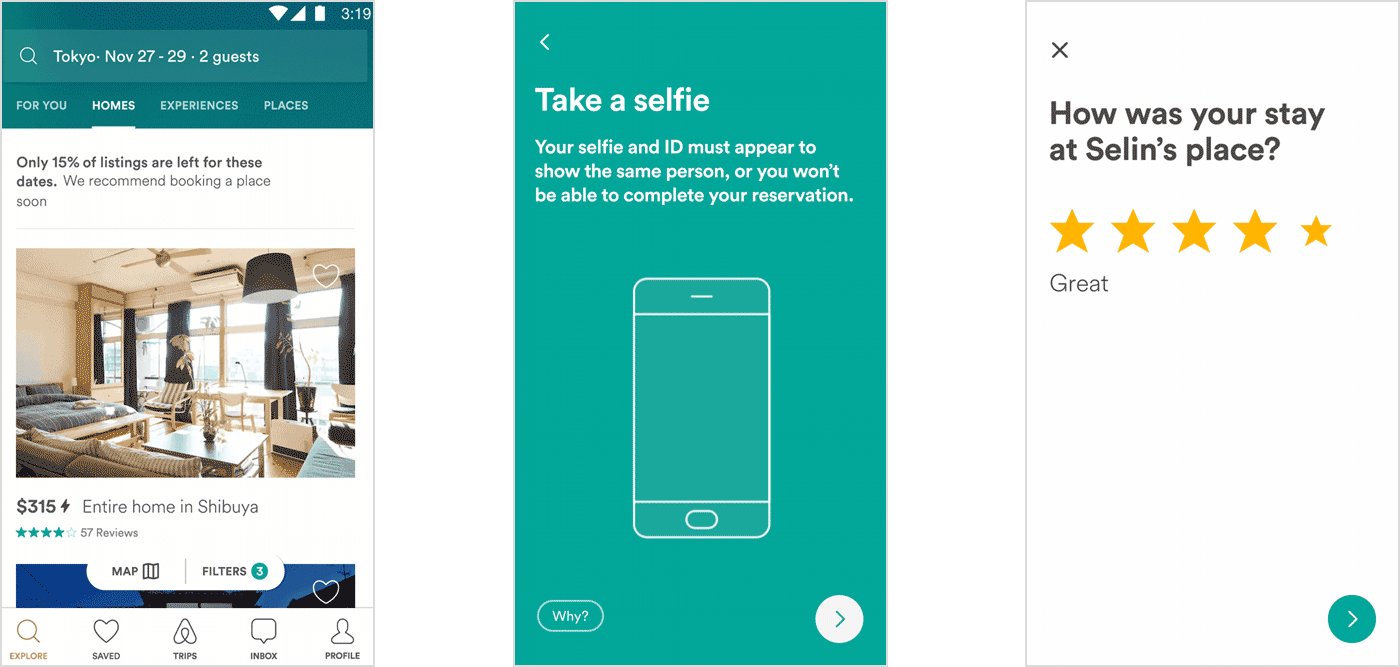
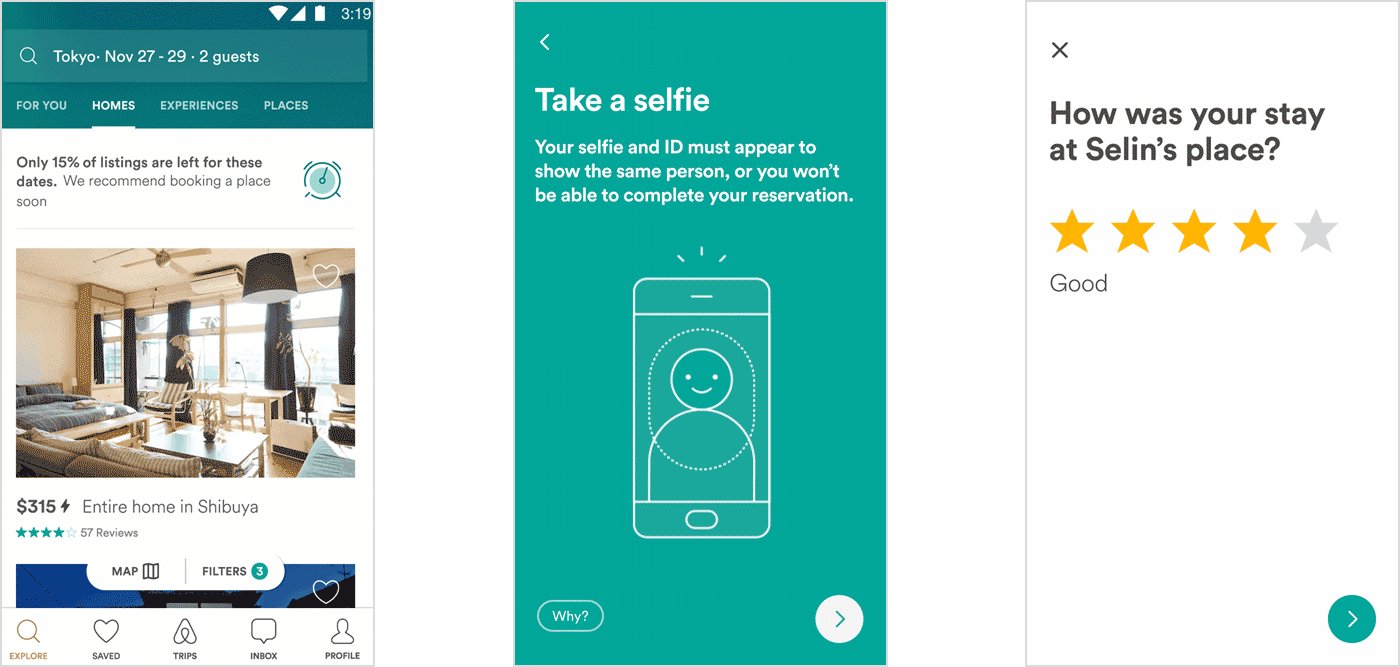
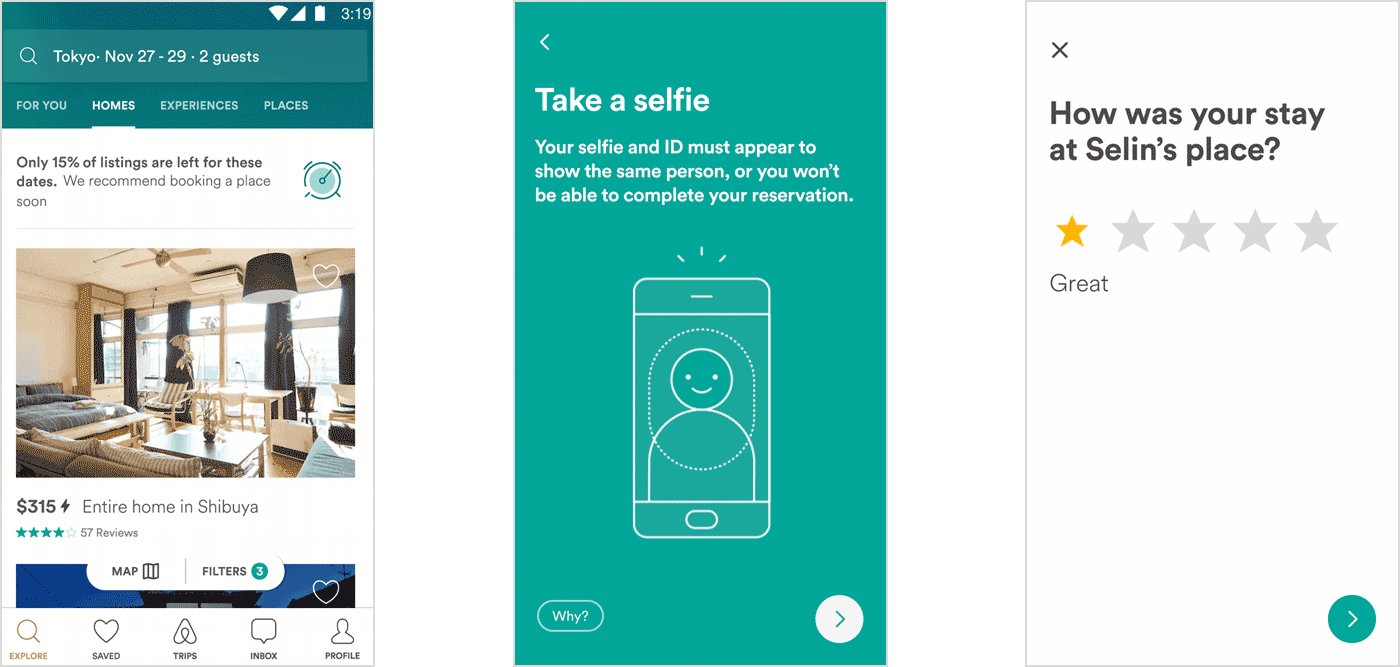
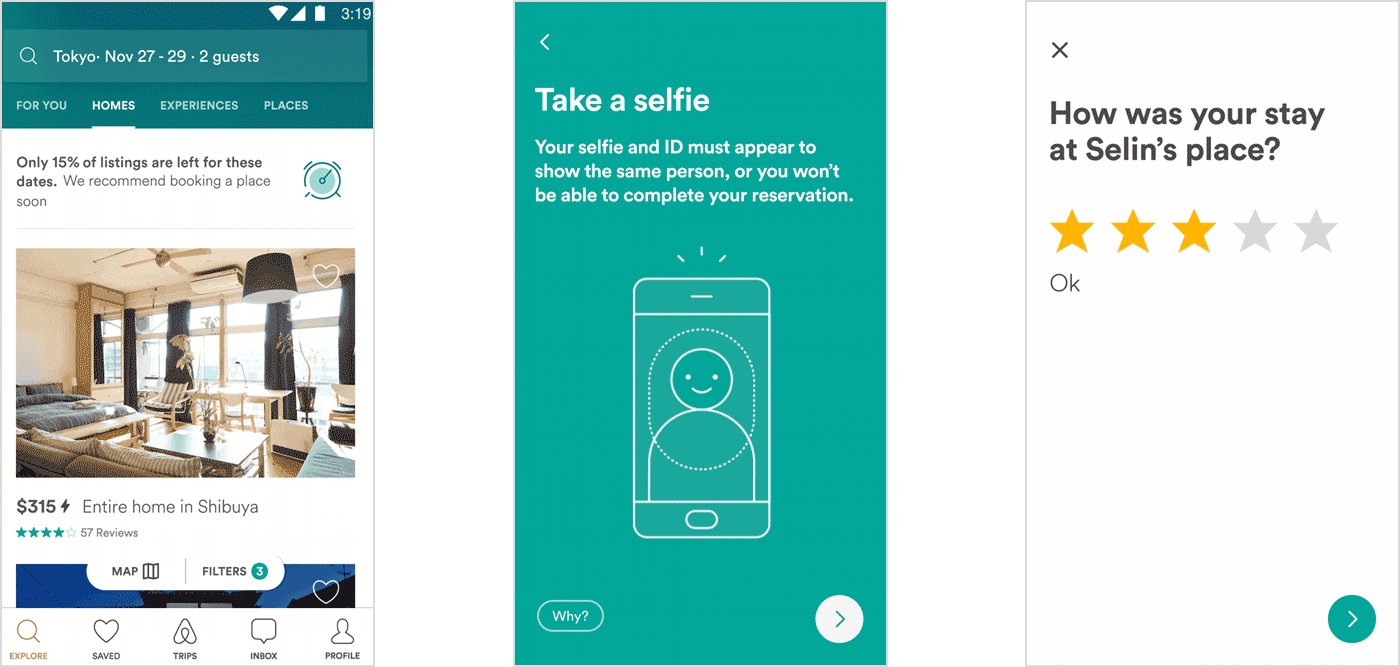
Paradójicamente Lottie tiene estas imágenes como gifs en su web 😀

Cómo exportar archivos Lottie con After Effects: Bodymovin
Bodymovin soporta muchas, pero no todas las características del formato interno de After Effects, aunque con el tiempo se le han ido añadiendo nuevas opciones. Con este plugin gratuito instalado en after effects puedes probar y exportar tus propios motion graphics, optimizados para web y apps (podrás renderizar en svg, canvas y html). Es importante estudiar antes las características permitidas con Lottie para aprender a preparar tus diseños y animaciones evitando fallos e incompatibilidades.
Las mejores plataformas usan Lottie
El resultado proporciona una alta calidad en tan poco tamaño que su rendimiento es inmejorable, no necesita optimización ni compresión. El hecho de aprovechar las capacidades de After Effects para diseñar una animación le otorga un montón de posibilidades y un alto nivel creativo con frescura y modernidad. Más de 250 000 empresas en todo el mundo lo han implementado, y muchas de las herramientas que usas día a día contienen elementos realizados en Lottie.

Dónde encontrar archivos Lottie
Existen páginas web que ponen a tu disposición diferentes elementos gráficos realizados en Lottie como iconos, plantillas, animaciones. Te dejo algunas a continuación.
LottieFiles:
El repositorio más famoso de archivos Lottie. Es el máximo referente en la actualidad.
Lordicon:
Una biblioteca de iconos animados con elementos gratuitos y de pago.
LottieFlow:
Podrás personalizar los iconos antes de descargarlos.
IconScout:
Un gigantesco repositorio de archivos para descargar. Algunos son gratuitos, pero la mayoría son de pago.
Un estándar que garantiza calidad
Pues ya ves. Lottie empezó con un simple plugin por la necesidad de traducir automáticamente una animación de After Effects a código, y con el empuje de una plataforma de alojamientos en pisos en poco tiempo se ha convertido en un estándar en la industria. Hay que ver lo que son las cosas de ley 😉


