Guía de Optimización de velocidad de carga en WordPress
La velocidad de una página web se ha convertido en un requisito indispensable para el posicionamiento web y por lo tanto para la optimización SEO, en especial la velocidad web móvil en Google. No basta con tener excelentes textos. Por ello os dejamos una breve guía de cómo mejorarla.
Las claves para tener una web rápida, es limitar el número de archivos que se descarguen (peticiones), además de su peso. También es importante mantener una buena estructura interna del DOM, tanto en el uso de las diferentes etiquetas HTML como en el número de nodos y subniveles.
¿Es tu sitio web rápido?
Comprobar si nuestro sitio web es rápido resulta muy fácil gracias a la gran cantidad de herramientas a nuestra disposición:
- PageSpeed Insights
- Gtmetrix
- Pigdom
- Webpagetest
En el caso de PageSpeed, puede ser muy exigente y en los últimos tiempos, está en constantes cambios, sus resultados pueden variar bastante.
Una vez determinado el punto de origen ¿Qué hacemos para optimizar nuestro sitio web?
Escoge el tema correcto
Es de suma importancia escoger un tema ligero. Cada tema de WordPress, además de añadir fantásticas opciones de diseño y estructura, van a definir el número de archivos mínimos que va a necesitar un sitio web, además de la estructura interna que esta tenga. Esto es muy importante porque WordPress tiende a usar librerías pesadas y sobretodo a un diseño HTML con gran cantidad de nodos.
Nosotros recomendamos sobretodo Astra. Generate Press y Neve no son malas opciones tampoco. Si requieres de un constructor visual, Divi podrá seguir siendo la recomendación perfecta, pero hará inevitablemente más pesada la web y con el constructor Gutemberg, incorporado con WordPress, se hace menos necesario el uso de estas herramientas.
Plugins, menos es más
Cuando tenemos un sitio web, es fácil caer en la tentación de añadir infinitas funciones en forma de plugins WordPress, lo cierto es que cuanto menos tengamos, mejor.

¿Por qué limitar el número de plugins?
Cada plugin, añade una serie de archivos CSS y JavaScript a nuestra web, añadiendo más peso y peticiones. Por si no fuera suficiente, incrementan las posibilidades de sufrir incompatibilidades o ataques de seguridad, ya que cada plugin, al igual que cada tema que tengamos en nuestro servidor, aunque no esté activo, supone una puerta más por la que entrar. Lo ideal sería no tener más de 10 ó 11.
¿Qué plugins escoger?
Lo ideal es encontrar plugins ligeros y a la vez sean capaces de cubrir varias funciones, evitando depender de varios más. Dependiendo del tipo de web, puede ser siempre recomendable tener algún plugin de cookies, de formularios y sobretodo de optimización y caché. También es necesario comprobar que esos plugins reciben actualizaciones constantes para evitar incompatibilidades y fallos de seguridad.
Estos son los plugins que recomendamos desde Valor de Ley:
- GDPR Cookie Compliance (CCPA, PIPEDA ready): para administrar cookies, es uno de los plugins favoritos de Valor de Ley
- Mapplic: Permite customizar mapas.
- WP Rocket: La herramienta más completa de optimización web.
- Yoast SEO: Sin duda el mejor plugin para mejorar SEO
- WPForms: Para poder crear formularios.
Archivos web
Una vez elegido un buen tema y un número aceptable de plugins, el siguiente paso es suministrar todo el código lo mejor posible, uno de los pasos más importantes para la optimización web. Los principales puntos son:
- Comprimir y unificar tanto como sea posible, el código Javascript y CSS. Aquí radica la importancia de disponer de elementos ligeros. Debemos evitar que el total de cada uno pese más de 200kb, si es posible.
- Crear un CSS crítico, que se precargue antes que el resto de elementos.
- Precargar las fuentes y cualquier otro recurso que usemos en el viewport (la parte que vemos de la web cuando accedemos). Con ello mejoraremos nuestro First Contentful Paint.
- Activar y configurar el caché, para acelerar el acceso a una web cuando se ha accedido con anterioridad.

Desafortunadamente, aplicar muchos de estos cambios de forma correcta, no es fácil y nuestra web puede generar muchos errores. Por eso recomendamos aplicar los cambios uno a uno y comprobar si nuestra web sigue funcionando correctamente en modo incógnito, para evitar que la caché pueda ocultar cualquier fallo. No siempre será posible comprimir y unificar todo el código CSS y javascript, en especial si nuestra web dispone de gran cantidad de elementos.
Fuentes de texto
Otro punto importante que no merece ser olvidado, es el número de fuentes, así como el peso de cada una. Lo recomendable es no contar con más de 5 ó 6 fuentes de texto y estilos. El formato usado suele ser WOFF2, pero también recientemente se ha popularizado el uso de las fuentes variables, que son aquellas que no tienen un único estilo definido (bold, light, regular), si no que permite modificarse su grosor de acuerdo a nuestras necesidades, permitiendo múltiples estilos sin necesidad de cargar varios estilos o fuentes pesadas. Es recomendable evitar los formatos OTF o TTF, ya que son formatos sin compresión.

Otra opción es usar el repositorio de Google Fonts. En tal caso, será necesario hacer una preconexión para reducir tiempo, además de solo cargar los estilos que usemos. Varios plugins nos permitirán hacer esta precarga, como es el caso de WP Rocket o de OMGF | Host Google Fonts Locally.
¿Quieres saber más sobre que fuentes elegir?
Imágenes y vídeos
Las imágenes que acompañen a nuestra web, no deberían ser numerosas, sobre todo en el caso de la home, ya que si nuestra web es un ecommerce, será inevitable que en alguna de las páginas, haya un gran número de ellas. En peso es preferible que no superen los 100kb cada una.
Elige un buen formato
Las opciones son múltiples y no todos los formatos son los mejores para cada ocasión:
- JPG: Es perfecto para imágenes con fondos desenfocados o sin muchos detalles.
- PNG: Da muy buenos resultados solo con imágenes pequeñas con transparencias.
- PNG-8: Es perfecta para logotipos e imágenes prediseñadas, donde los colores planos y el texto abunden.
- SVG: Es el formato por excelencia, máxima calidad, es animable y sin casi peso en general.
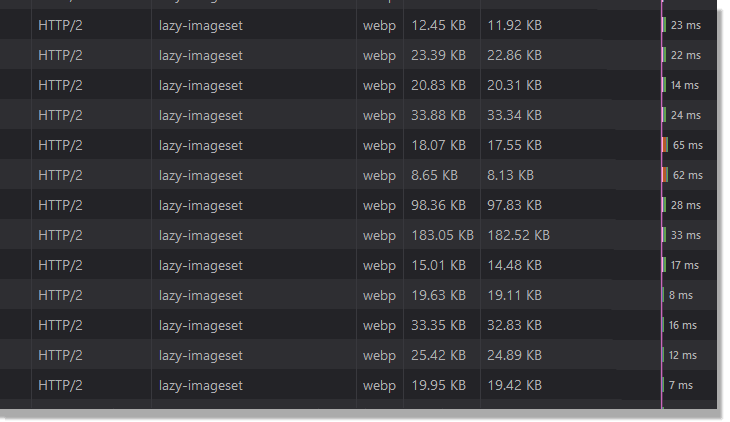
- Webp: Es el núevo formato impulsasdo por Google. Da excelentes resultados en imágenes con bastante detalle, aunque en general es mejor que JPG. También admite transparencias y animaciones.
- AVIF: Permite todavía mejores resultados que con Webp pero todavía es poco compatible.
¿Y cómo optimizar más aún el uso de imágenes?
Muchos plugins de optimización tienen la opción de activar Lazy load, lo que permite diluir la carga de imágenes según son requeridas y no de golpe. Aquí los mayores enemigos serán el uso de imágenes como background (fondo) y los sliders, que en general cargan todas las imágenes como background, impidiendo realizar una carga de tipo lazy.
También recomendamos Imagify, plugin que permite optimizar las imágenes y pasarlas a formato Webp automáticamente.
¿Qué pasa con los vídeos?
En este caso, nuestra recomendación es la de lanzarlos desde una plataforma como Youtube, para ahorrar espacio en el servidor. Si se necesita subir al servidor, tendremos que escoger uno que preferiblemente tenga el menor tamaño, duración y peso posibles. La mayoría de webs se ven desde el móvil, en donde no requerimos de gran resolución, además los usuarios de móvil odian los vídeos, porque les consume rápidamente su descarga de datos.
Optimiza el servidor web
De nada sirve tener la web más ligera, si es suministrada desde un servidor lento o mal ubicado. Aquí es imprescindible contar con un servidor adecuado, que pueda suministrarnos una potencia correcta para cargar nuestro sitio web.
La localización es importante. Aunque internet nos parezca omnipresente, lo cierto es que sigue teniendo algunas limitaciones y retardos, en especial cuando hay grandes distancias. La velocidad de tu web, en España, no será la misma si el servidor está alojado también ahí o en un país cercano, que si lo hace en el continente americano.
Otra opción que puede ser recomendable según nuestras necesidades es el uso de CDN, para servir nuestra web y contenido rápidamente. Ideal cuando nuestro público objetivo pueda estar en distintas partes del globo terráqueo.
También será necesario contar con diversas opciones que podamos activar para lograr mejorar más la velocidad web, como puede ser habilitar la compresión GZIP o el protocolo HTTP/2.

Otras recomendaciones imprescindibles
Contar con un diseño lo más limpio posible, sin que dependa de un gran número de imágenes con gran resolución o cantidad de animaciones puede ser muy recomendable, además de mejorar seguramente la UX (User experience) de nuestro sitio web.
También debemos empezar a decirle adiós a los Popup (ventanas emergentes), ya que generan un retardo importante en la carga web y en la actualidad, casi ningún usuario lee estos mensajes, ya que los asocian con publicidad y automáticamente tratan de cerrarlos.


